Video is often assumed to drive more engagement and interest than text and images. And while that has been shown to be the case in many instances, assumptions remain dangerous.
So, you’ve uploaded your content to YouTube and embedded it in your product page, and it looks great. But how much are your customers truly engaging with your video? Are they watching it until the end? Are they even watching it at all?
And, of the users who do watch it, are they more likely to convert? Do they behave and interact with your website differently compared to those users who did not watch it?
These are the questions you absolutely need to have the answers to if you are to properly justify the increased cost and resource required to produce quality video content. So, how do you track YouTube videos that are embedded on your website?
How to Track YouTube Videos Using Google Tag Manager
If you have Google Tag Manager and Google Analytics installed on your website, then you’re already half-way there. And we’ll take you the rest of the way:
Step 1 – Configuring Variables
First things first, we need to set up the variables relating to video interactions; video title, video duration etc... Eventually, these will be sent to Google Analytics for you to analyse.
Fortunately, Google has made things simple by building these variables in by default, so all you need to do is go in and enable them.

Once you’re in your website’s Tag Manager workspace, go to Variables > Configure, then scroll down until you find Videos, and enable all the Video Variables. To find out more about each of Google's built-in variables, click here...
Step 2 – Creating the Trigger
Next, you need to set up the trigger that will tell Tag Manager when to fire the tag that you'll create later.
To do this, go to Triggers > New and select YouTube Video as the trigger type. Once again, Google has made it easy by shipping Tag Manager with this specific tag type designed for this exact purpose.

Once you have selected the trigger type, you will see all the options that you can configure according to your requirements. You may need to take a bit of time to formulate a strategy for tracking your videos - are you tracking videos on a specific page, or across the whole website?
Are you interested in only seeing how many times a user hits play, or do you want a more granular view of how far through the video they watched, or if they got to the end?

Firstly, you can decide whether to capture:
- Start – when the user starts to watch your video
- Complete – when the user completes your video
- Pause, Seeking and Buffering – when a user hits pause, skips to a different point in your video, or has to wait for the video to buffer
- Progress – how far through your video did the user watch
If you want to track progress, you can choose to define it as either a percentage of the length of the video or as time threshold, measured in units of seconds.
You are then free to choose what percentages or time thresholds you wish to capture when the user reaches them. In the example above, I’ve gone for 25, 50 and 75. Simply type your desired percentages - or time in seconds - separated by a comma.
The next setting is ‘Add JavaScript API support to all YouTube videos’. To put it simply, your YouTube embeds need a certain Javascript parameter for this trigger type to work, so if the parameter is missing this feature will add it, ensuring that this trigger will function properly.
The following setting, ‘Enable this trigger on’, is set to ‘DOM Ready’ by default. In most situations, this will work fine and there’s no need to change it.
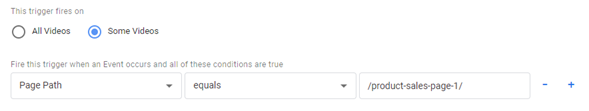
Finally, we can decide whether we want the trigger to activate on all videos across the whole website, or only certain videos, or only on certain pages.
For example, if you were only interested in tracking a video on a specific product page, which has the URL ‘www.mysite.co.uk/product-sales-page-1/’, this is how you would configure the filter:

Step 3 – Creating the Tag
Now it’s time to put the variables and the trigger together to create your tag.
Go to Tags > New > Tag Configuration > Google Analytics: Universal Analytics. Next, change the Track Type from the default ‘Pageview’ to ‘Event’. Like the previous step, how you configure the event and which variables you choose to pass to Google Analytics is up to you.

The Event Category is static text, but the Action and Label are two of the variables that you enabled earlier.
The Event Action will tell you whether the user started the video, paused the video, waited for buffering etc. Drilling down to the Event Label will tell you the title of the video that the Event Action is referring to.
After you’ve set up the Event settings to your requirements, make sure that you select the trigger that you made earlier, and set the Google Analytics settings to your tracking ID.

Don’t forget to give your tag a meaningful name!
As with any new tag, it’s always necessary to use preview mode to test that your tag is firing and passing variables as expected.
And you’re done! All you need to do now is give it some time for a good amount of data to be collected and start analysing your results.
Final Thoughts
While there's a good chance well-placed video content will outperform the equivalent in images and text, it's important not to make that assumption. As with anything in Conversion Optimisation, take your hypothesis and test it before rolling it out further, having invested the time and money.
The above guide assumes that you already have a fairly good working knowledge of Google Analytics and Tag Manager. If that isn't the case, just drop us a line and we'll be more than happy to help.